We’ll be taking a look at lots of different animations in this guide, from particles to gradient animations and so much more. Let’s get started!
1. Particles
The first background animation we’ll be taking a look at consists of glorious particles with a gradient backdrop. This background is available as part of Isotope UI’s background pack, which is linked below. You can also get many other background animations as part of this pack too. The particles move in and out of view in order to create a super cool animated effect. This would look amazing in landing heros, website banners and so much more! I’d also recommend adding an SVG wave to the backgrounds, examples of which are also available as part of the pack. These SVG waves would make for an excellent page divider, and could be included as part of a lovely landing page hero.
2. Constellations
The Isotope UI background pack also has incredible constellation animations too, including those with gradient backdrops also. You’ll find some examples of these types of backgrounds in the images below. These backgrounds use TsParticles, which is a particle animation library that provides seamless, high-performance animations. Isotope UI You could create variations by adjusting the speed of the particles, as well as the background gradient of the animation too. I’ve also included another example of a constellation background available as part of the pack below. It features line-linked particles, along with a beautiful color scheme consisting of the primary colors. Isotope UI Here it is:
Where to Get Background Animations for Your Site
I’d like to highlight two excellent sources of background animations for your site.
Particles.js
Particles.js is an excellent library for creating seamless particle backgrounds, and the official site has a great range of demos to try out. You can also customize each of the backgrounds too, and you can then export the background. From constellations to moving shapes, there are so many to choose from!
Isotope UI
Isotope UI has a background pack of over 100 backgrounds, including over 30 animations featuring particles, bubbles, and moving shapes. The designs are super aesthetic and would make an amazing addition to any site! I’d definitely recommend this if you’re a web developer and regularly develop websites for yourself or clients. It’s a great way to save time, and I’ve found the backgrounds quick to set-up overall!
3. Granim.js
Granim.js is a library for creating animated gradient backgrounds. It’s quick to set-up and you’ll have a lovely animated gradient added to your site in no time! This type of background would look amazing as the backdrop to landing hero pages, login screens and hero banners. If you’d like to get gradient inspiration, then I’d recommend my guide to gradient generators. You could generate some gradient ideas using the tools mentioned, and then animate these gradients by customizing the values used by the library.
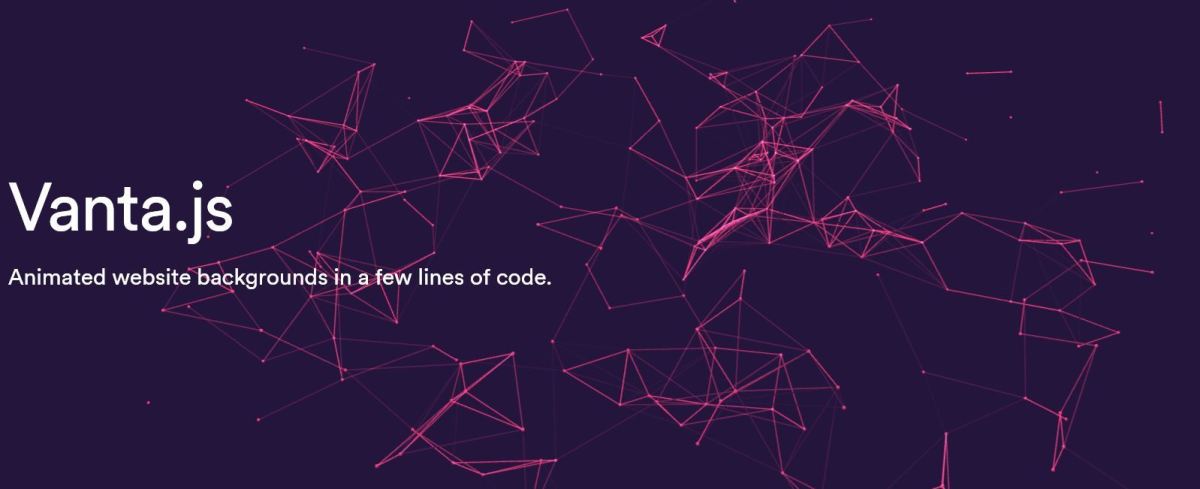
4. Vanta.js
Vanta.js is an amazing library with a great variety of stunning animations available, including those of waves, clouds, particles and much more. You’ll find an example of a background created using Vanta.js below, and keep in mind that it’s animated too! The line-linked particles form to create a beautiful constellation effect. You can also customize the background color, as well as the colors of the particles too. These customizations can easily be previewed by updating the values in the configuration tool available in the top-right corner. I’d definitely recommend trying this library out, as well as the various demos available on the official site too.
5. Moving Shapes
This animated background features a series of moving shapes, and is created using this useful tool. There are great demos available, which you can update and preview in real-time. I’ve found the tool to be very intuitive to use overall. You could create variations of this background by adding circles, squares or other polygons. Or you could update the colors of the shapes as well as the background color. There are so many amazing possibilities you could create with this tool!
6. Bubbles
Another cool animation consists of rising bubbles with a gradient backdrop, as shown in the GIF below. This would look fantastic for landing pages, hero banners and so much more. I’d also recommend adding an SVG wave to the end of the screen, which would look great in combination with the rising bubbles! This effect is available as part of Isotope UI’s background pack, along with SVG wave backgrounds also.
7. Particle Animation
A cool NPM package I’ve discovered is called particle-animation, and it features a super stunning animation consisting of particles that move together. You can see a screenshot of it in the image below. If you’re on the lookout for a cool JavaScript animated background, then I’d definitely recommend this one! Isotope UI Be sure to checkout the official demo, which is linked in the NPM package’s Readme. You can also configure whether to use a vibrant color palette or a monochrome palette instead. Plus you can also configure whether or not the line links should be drawn between particles. If you’d like to add this to your site, simply install the package and follow the instructions that are provided in the official Readme.
Best JavaScript Animated Backgrounds
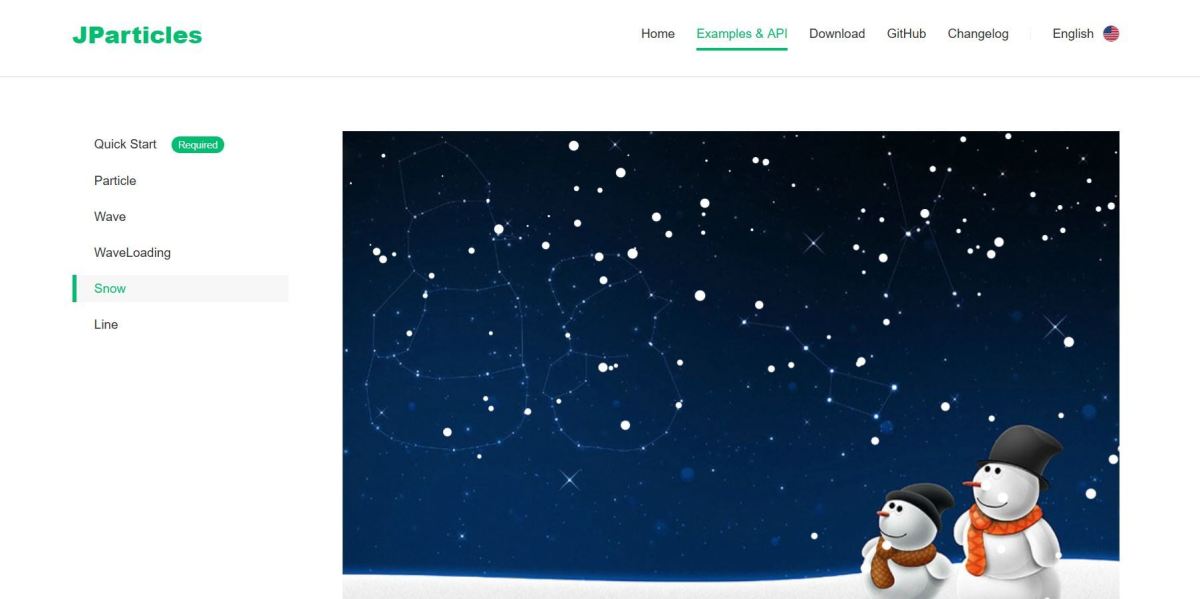
8. JParticles
Another library I’d recommend for creating particle animations is JParticles. You can create so many animated backgrounds using this library, with examples including snow effects, constellations and so much more. You’ll find an example of a snow effect created using the library below! It has a lovely background image which complements the snow particle effect wonderfully. Be sure to also check out the other demos available on the website too! You’ll also get lots of useful code samples to show you how to set up the effects with the library.
Hopefully You’ve Discovered Some Amazing JavaScript Animated Backgrounds!
Thanks very much for reading this guide, hopefully you’ve found some amazing animated backgrounds to add to your website or web project! We’ve taken a look at lots of different types, including constellation effects, bubbles, animated gradients and so much more. Do you have any other background animation generators or useful tools you’d like to share? Be sure to let me know down in the comments below, as I’m always on the lookout for cool new background generators to try out! Thanks again for reading, and wishing you the very best with adding a JavaScript animated background to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.